Как правило свежесозданные сайты располагаются или на бесплатных хостингах или на платных но с минимальными ресурсами. Нормальный хостер сейчас предоставляет безлимитные ресурсы на диск и траффик, но все еще лимитирует процессорное время или процент использования CPU. В этом посте мы постараемся ускорить загрузку страниц нашего сайта и снизить нагрузку на хостинг. Для этого включим кеширование.
Этот сайт работает на WordPress, соответственно и плагин кеширования мы бедм ставить и настраивать для него. Из всего спектра плагинов я выбрал WP Super Cache, он имеет широкие возможности для настройки и хорошо сосуществует с плагинами кеширования для базы данных.
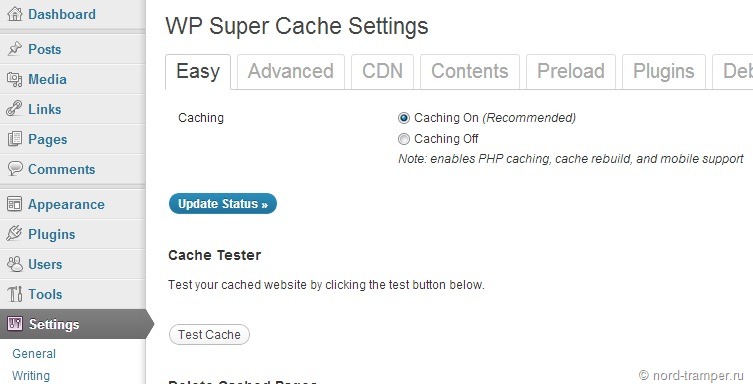
Плагин отлично становится прямо из админки вордпресса. Активируем его и идем включать в Настройки-WP Super Cache.
На странице Easy. Включаем Caching On и жмем “Update Settings”. Тепрь кеширование работает, осталось натсроить плагин.
Настройка WP Super Cache
Переходим на закладку Advanced и далее разберем каждый пункт настроек.
Use mod_rewrite to serve cache files – выбираем этот пункт, если у Вас есть достпу к редактированию файла .htaccess (про него как-нибудь в следующий раз, тема очень уж обширная)
остальные пункты в этом меню тоже работают, но этот самый быстрый и ненапряжный для сервера.
Compress pages so they’re served more quickly to visitors – включает сжатие, передаваемых пользователям страниц. Уменьшит трафик, но создаст доп. нагрузку на сервер. Так что если цель кэширования снизить загрузку CPU, то это включать категорически не следует.
Don’t cache pages for known users – отключает кэширование для залогинившихся пользователей. В принципе можно не ставить. Толку от нее мало. Я не ставлю.
Don’t cache pages with GET parameters. (?x=y at the end of a url) – этакий хак для отключения кеширования избранных страниц. Полезно, если Вы тестируете какую-то страничку.
Make known users anonymous so they’re served supercached static files – Какой-то непонятный пункт и IMHO перекликается с Don’t cache pages for known users
Cache rebuild. Serve a supercache file to anonymous users while a new file is being generated. – Показывать пользователям устаревшую страницу пока строится новая. Это возможно из-за того, что по умолчанию все периодические задачи выполняются внтуренним аналогом UNix-ового cron, который активируется при каждом запуске страницы. С ним мы бкдем разбираться позже. Пусть галочка стоит.
Proudly tell the world your server is Stephen Fry proof! (places a message in your blog’s footer) – реклама, ставить ненадо.
Mobile device support – Поддержка кеширования для мобильных девайсов. Полезно. Ставить.
Остальные опции в этой секции довольно бесполезны, на мой взгляд, так чт оих не описываю.
Не забываем наживать “Update settings” посде обновлдения каждой секции.
Секция Mod Rewrite Rules
Т.к. мы выбрали выше mod_rewrite. В этой секции надо будет нажать кнопочку “Update Mod_Rewrite rules”, чтобы поравила были записаны в .htaccess.
Секция Garbage Collection
Тут задаются натсройки времени старения кэша и политика его обновления. Правило простое – чем реже обновляется Ваш сайт, тем большие числа можно ставить в соответсвующие поля.
Пока поставлю Cache Timeout 36000sec + Scheduler Clock 01:00 т.е. кэш утсаревает раз в сутки и перестраивается в час ночи по времени сервера.
Дальнейшие секции настраивают исключения или наоброт принудительное кеширование файлов или целых разделов сайта. Про них писать не буду, не так часто они используются.
Закладка CDN
Тут можно включить и настроить CDN. В двух словах – это когда ваш статический контент (CSS, JavaScript, Картинки) переклажываются на внешние серверы и их загрузка не нагружает Ваш. НАвреное полезно, но пока не требовалось.
Закладка Contents
Показывает текущее состояние кэша.
Закладка Preload
Позволяет создать статическое прежставление Вашего сайта. Т.о. ускорить загрузку и сильно уменьшить нагрузку на сервер. Как только Вы поставите в поле Refresh preloaded cache files every число отлично от 0 и нажмете кнопку “Preload Cache Now”начнется построение статического представления Вашег сайта и пототм с заданным интервалом будут обновляться измененные страницы. Некоторые рекомендации написаны прямо на этой закладке – лучше с ними ознакомится.
Ну вот мы и закончили настраивать кеширование нашего WordPress-сайта, надеюсь, что это Вам помогло.